Difference between revisions of "Raster versus Vector artwork"
m (→Vector) |
m (fixed typo) |
||
| Line 2: | Line 2: | ||
Computer graphics can be defined in two ways: [http://en.wikipedia.org/wiki/Raster_graphics Raster] or [http://en.wikipedia.org/wiki/Vector_graphics Vector]. Both have their advantages and disadvantages. | Computer graphics can be defined in two ways: [http://en.wikipedia.org/wiki/Raster_graphics Raster] or [http://en.wikipedia.org/wiki/Vector_graphics Vector]. Both have their advantages and disadvantages. | ||
| − | Pictures consist of a collection of dots - called pixels (short for picture element). The more pixels the more detail you can have in an image. The amount of pixels available to a picture is determined by a few things. Your screen for examle consists of a grid of pixels (typically 800 to 1280 pixels wide and | + | Pictures consist of a collection of dots - called pixels (short for picture element). The more pixels the more detail you can have in an image. The amount of pixels available to a picture is determined by a few things. Your screen for examle consists of a grid of pixels (typically 800 to 1280 pixels wide and 640 to 1024 pixeld high). Printers also vary in available pixels for an image. Most printers have 300 pixels available per inch on paper. The pixels can assume a colour and like a mosaic these dots of colours produce an image. |
=Raster= | =Raster= | ||
| Line 9: | Line 9: | ||
The advantage of raster images is that they can be photo realistic with complex gradients & shading. Vector images tend to be less complex since these are harder to create. | The advantage of raster images is that they can be photo realistic with complex gradients & shading. Vector images tend to be less complex since these are harder to create. | ||
| − | The disadvantage of raster images is that they have fixed resolutions in which they look good. The 200x200 pixel image only has colour information stored for 40,000 pixels. When outputted on a (300 [[Glossary#D|DPI]]) printer, the image would only be 0.66" wide! When enlarged to a bigger size the | + | The disadvantage of raster images is that they have fixed resolutions in which they look good. The 200x200 pixel image only has colour information stored for 40,000 pixels. When outputted on a (300 [[Glossary#D|DPI]]) printer, the image would only be 0.66" wide! When enlarged to a bigger size the amount of pixels required to describe the image would increase enormously (1 square foot image on a printer would require 12,960,000 pixels!) Since (in the 200x200 pixel example) there is only information for 40,000 pixels the image would look distorted. |
Raster artwork '''can''' be used but one has to take the dimensions and resolutions into account to have high quality cabinet artwork. | Raster artwork '''can''' be used but one has to take the dimensions and resolutions into account to have high quality cabinet artwork. | ||
Revision as of 06:32, 18 July 2007
Computer graphics can be defined in two ways: Raster or Vector. Both have their advantages and disadvantages.
Pictures consist of a collection of dots - called pixels (short for picture element). The more pixels the more detail you can have in an image. The amount of pixels available to a picture is determined by a few things. Your screen for examle consists of a grid of pixels (typically 800 to 1280 pixels wide and 640 to 1024 pixeld high). Printers also vary in available pixels for an image. Most printers have 300 pixels available per inch on paper. The pixels can assume a colour and like a mosaic these dots of colours produce an image.
Raster
Raster images are images that remember what dots are coloured. In short, if you create an image 200 pixels wide and 200 pixels high the raster image "remembers" the colours of 40,000 pixels. Vector images are images that calculate what pixels have to be coloured. To draw a line the vector image "remembers" the start and endpoints of the line and in a 200 x 200 pixel image it calculates what pixels should be coloured. The advantage of raster images is that they can be photo realistic with complex gradients & shading. Vector images tend to be less complex since these are harder to create.
The disadvantage of raster images is that they have fixed resolutions in which they look good. The 200x200 pixel image only has colour information stored for 40,000 pixels. When outputted on a (300 DPI) printer, the image would only be 0.66" wide! When enlarged to a bigger size the amount of pixels required to describe the image would increase enormously (1 square foot image on a printer would require 12,960,000 pixels!) Since (in the 200x200 pixel example) there is only information for 40,000 pixels the image would look distorted.
Raster artwork can be used but one has to take the dimensions and resolutions into account to have high quality cabinet artwork.
Vector
Vector images have no real size. A vector image is a list of lines and mathematical curves at a relative distance. Lines are calculated so to enlarge or reduce the image in size, all calculations are simply mulitplied or devided by a factor. Since no detail is lost in vector graphics, vectors are mainly used in the printing industry.
Compare
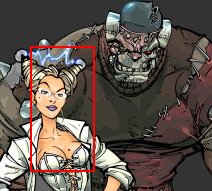
See this example, the part in the red square is enlarged 5 times:

|
||
| Raster version | Vector version | |

|

|